Jak dosáhnout lepší odezvy publika na vaše e-maily? Existuje mnoho aspektů k dotažení, které jsme v našich článcích probrali nebo brzy probereme. Ale jeden, o kterém možná ještě nepřemýšlíte, je zaměření na mobilní (nebo dokonce tzv. „mobile-first”) e-mailový design. Mobilní zařízení se postupně stávají nejpoužívanějším prostředkem pro přístup k sociálním sítím a e-mailům. To znamená, že pokud se zaměříte na design šablon pro mobily nebo na responzivní šablony pro pokrytí většiny zařízení, zajistíte, že vaše e-maily budou vašemu publiku přicházet v té nejvyšší kvalitě. V tomto článku se podělíme o základní know-how o mobilním designu, tipy a triky k jeho aplikaci a dáme vám několik příkladů ve formě mobile-first šablon. Tak a jdeme na to.
Proč se zabývat designem e-mailů pro mobily?
Na tuto otázku bychom mohli odpovědět jen jednoduchou statistikou: minimálně 50 % e-mailů se otevírá na mobilu a 80 % respondentů preferuje ke čtení e-mailů chytré telefony (Monitor kampaní, 2019). Jednoduše řečeno, lidé používají k otevírání e-mailů více své chytré telefony, takže pokud se zaměřujete na něco jiného než na čistě mobilní design, doporučujeme vám zaměřit se alespoň na responzivní e-maily. I když možná předpokládáte, že v navrhování pro mobilní zařízení není žádný významný rozdíl, nemůže to být dále od pravdy. Nejen, že mobilní verze vaší šablony není „stejná, ale menší“, ale nezkontrolování toho, jak vaše e-mailová šablona vypadá na obrazovce velikosti chytrého telefonu, může negativně ovlivnit váš design, a tedy i požadovaný výsledek.
Seznamte se s designem „mobile-first”
Tzv. ‚„mobile-first” design se zaměřuje na navrhování nejprve pro mobilní obrazovky. Historicky byla obrazovka počítače základem pro návrh e-mailových šablon, protože to bylo jediné a později nejběžnější zařízení pro přístup k nim. Jak jsme ale uvedli dříve, už tomu tak není. Mobilní telefony jsou součástí našeho každodenního života a pro mnohé jsou vždy po ruce. Často je používáme od probuzení až po usínání. Používáme je jako nástroje mimo práci i v ní.
Co je tedy mobile-first design v jedné větě? Nejprve se zaměřte na nejmenší (mobilní) obrazovku a později přidejte další položky pro větší obrazovky. Tento přístup má některé výhody a nevýhody. Může to vyžadovat, abyste přehodnotili celý váš přístup k navrhování e-mailových šablon. Ale určitě z toho budete těžit, zvláště pokud je vaše publikum mladší, a proto je pravděpodobnější, že se bude zabývat vaším obsahem pouze na svých mobilních telefonech. Tento článek uvádí příklady našich návrhů šablon pro mobily formou vizuálních pomůcek.
Mobile design vs. responzivní design
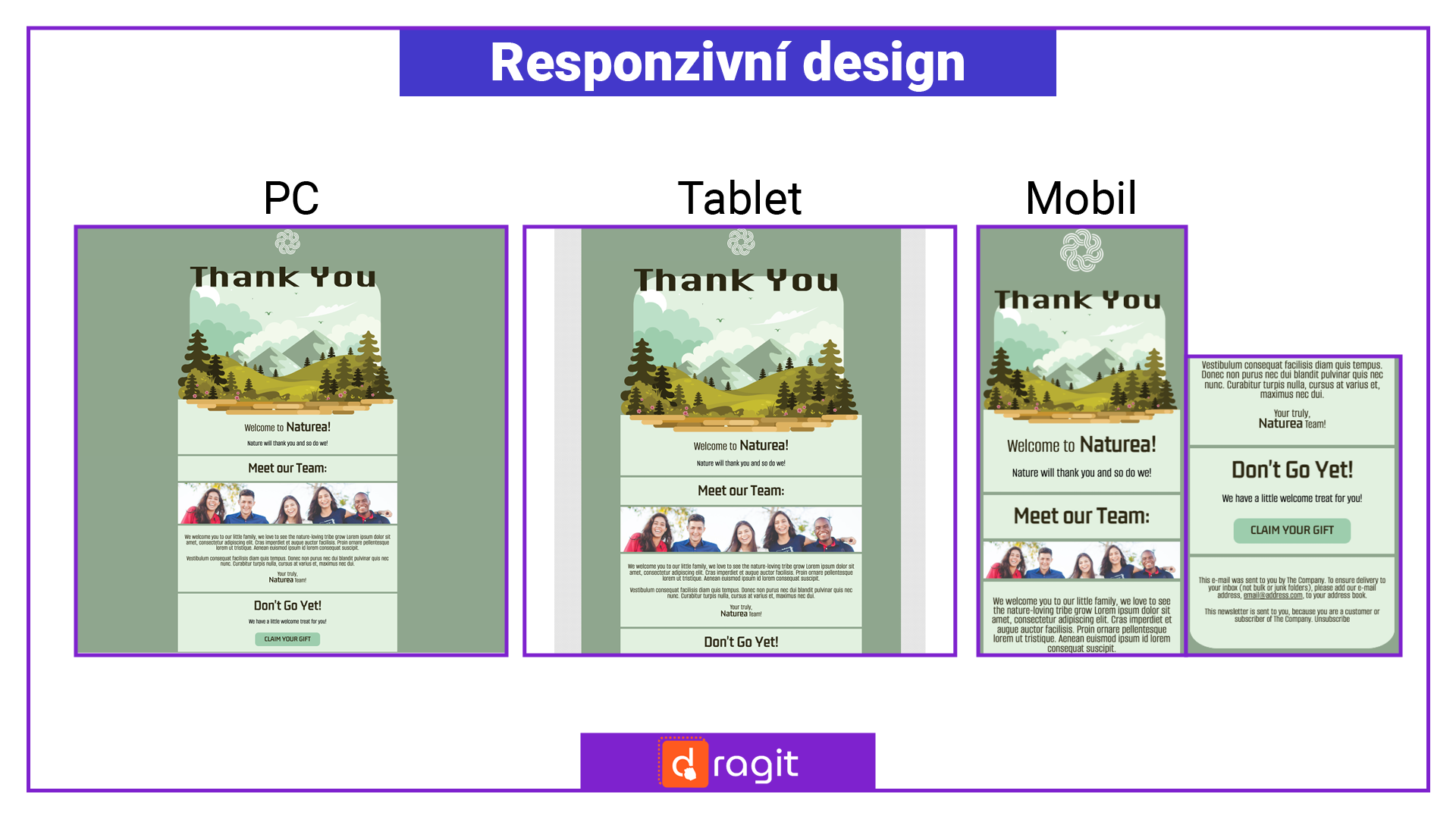
Mobilní design (nebo jakýkoli neresponzivní design) se vytváří primárně v dané pevné velikosti pro konkrétní zařízení (nebo sadu podobných zařízení). Responzivní design na druhou stranu reaguje na velikost zařízení použitého k jeho prohlížení. Responzivní = přizpůsobí se danému smartphonu, tabletu nebo PC a bude dobře fungovat a bude snadno čitelný. V dnešní době je běžné využívat responzivní design při tvorbě webových stránek nebo emailů. A doporučujeme to i pro design emailových šablon, protože nikdy nemůžete zajistit, že váš e-mail bude zobrazen primárně na jednom konkrétním zařízení.
4 nejlepší tipy pro úspěšný obsah a design mobilního e-mailu
1. Předmět je klíčový
Zapůsobte na své publikum na první pohled, ať už navrhujete pro mobilní nebo jakákoli jiná zařízení. Prozkoumejte klíčová slova a věty, které vyhovují vašemu přístupu, a povzbuďte tak své publikum k prvnímu potřebnému kliknutí. Kromě toho mějte na paměti, že na mobilních zařízeních může být někdy viditelných ještě méně předmětu, takže vložte maximum do prvních 30–35 znaků, abyste zajistili, že jste kýženou informaci předali.
!TIPY A TRIKY!: Používejte slova, která vyvolávají pocit naléhavosti. Udržujte vše relevantní a krátké a používejte osobitý dotek, jako jsou emotikony, abyste toho dosáhli hodně s tím málem, co máte k dispozici.
2. Síla ve struktuře
Pokud chcete, aby se váš obsah zobrazoval co nejlépe na mobilních telefonech, ujistěte se, že:
- používáte méně sloupců nebo designových prvků, které spoléhají na větší šířku zařízení,
- obsah slušně zkrátíte, abyste předešli únavě se scrollování (prohlížení),
- využíváte správné množství prázdného prostoru, takže oči nejsou zahlceny a pohybují se hladce a efektivně po obsahu.
3. Méně je více v mobilním designu
Vždy je dobré minimalizovat množství prvků ve vašem designu, když se soustředíte na jejich prohlížení na menších obrazovkách, takže nejlepší zásadou je:
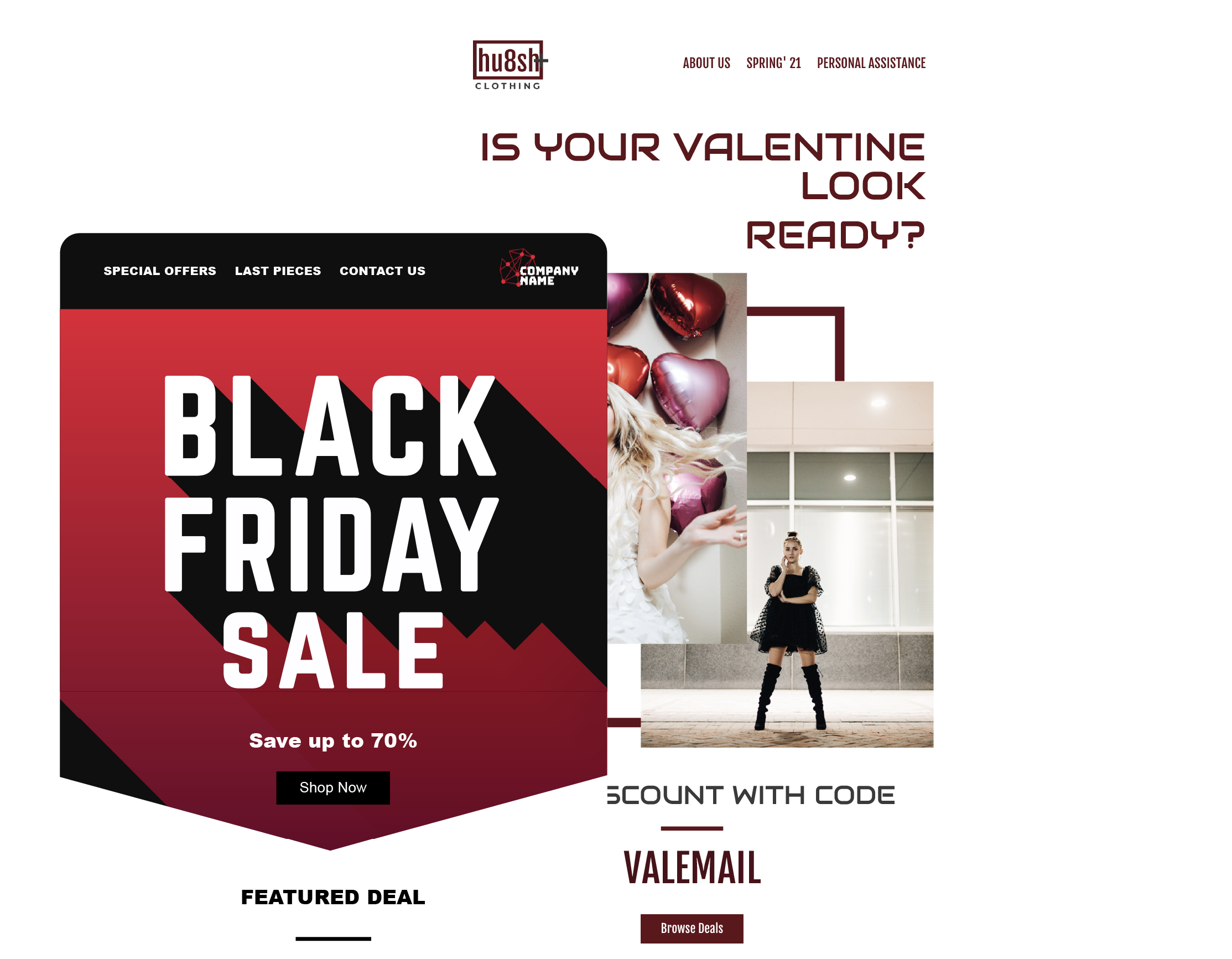
- používat správné množství vysoce kvalitních responzivních obrázků vhodné velikosti (kolem 320–385 px pro mobilní zařízení); to, co se na PC může zdát vhodné, může být na mobilním telefonu příliš chaotické, příliš malé nebo zvláštní,
- použít ve svém mobilním designu někde mezi 1-3 barvami; to, co může na velkých obrazovkách vypadat úžasně barevně, může být na menších obrazovkách příliš zaneprázdněné,
- používat v textu větší písmo; to, co obvykle vypadá čitelně na větší obrazovce, se může na smartphonu zdát nečitelné – doporučená velikost je kolem 17-22px.
4. VKA (výzva-k-akci)
Ještě důležitější je, aby vaše CTA vynikly při navrhování mobilních e-mailových šablon. Nejen (jako v mnoha jiných aspektech) je důležité zvážit dostupnost: jsou lidé schopni vše přečíst a kliknout nebo získat přístup ke všemu, co si přejete? Důležité je ale také dobře vést své publikum a přimět jej k požadovaným výzvám k akci. Zaměřte se proto na to, aby všechny VKA byly dostatečně velké a výrazné, aby bylo snazší se k nim dostat a kliknout na ně.
Jak pomáhají e-mailové editory
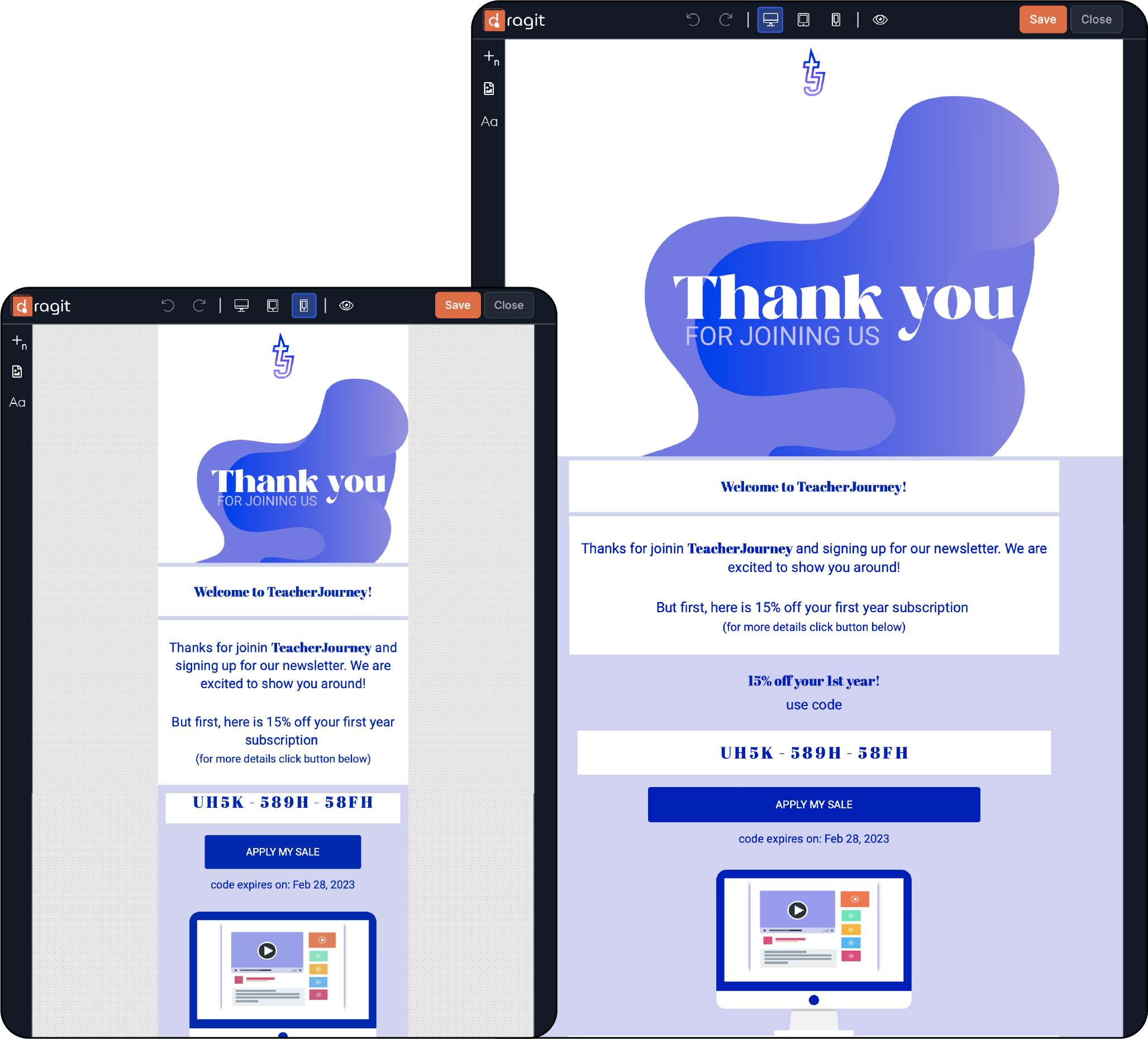
E-mailové editory jsou často skvělým pomocníkem při navrhování e-mailových šablon. Ušetří vám spoustu času a poskytnou vám mnoho zdrojů a nápadů a neuvěřitelně efektně pomáhají navrhovat váš e-mail s ohledem na jeho responzivitu. Stejně jako v našem E-mailovém Editoru Dragit můžete svůj e-mail zobrazit nebo dokonce vytvořit v zobrazení PC, tabletu a mobilu. A máte mnoho bezplatných a PRO předem připravených responzivních e-mailových šablon, které můžete používat během několika minut tak, tak jak jsou, nebo na nich stavět, abyste ušetřili drahocenný čas na méně zábavných aspektech, takže se můžete soustředit na detaily, které vás baví nejvíce!
Shrnutí
Bylo by od nás příliš zdrženlivé říci, že při navrhování e-mailových šablon je dobré vzít v úvahu mobilní obrazovky. V dnešní době je to téměř nutnost. Doporučujeme vám zaměřit se především na responzivní e-maily a také si alespoň vyzkoušet design zaměřený na mobily, abyste viděli rozdíl. Zjistili jste, že malé obrazovky vyžadují méně, zejména pokud jde o délku předmětu a obsahu e-mailu. A potřebují více, zejména pokud jde o velikost písma a kvalitu obrázků (a dalších designových prvků). Zaměřte se tedy na mobilní responzivitu svých e-mailů, abyste si udrželi své publikum a získali požadovaná kliknutí.