E-maily jsou jako superhrdinové digitálního světa. Přilétají, nás zachránili, když potřebujeme sdělit důležité informace, sdílet vzrušující zprávy nebo jen říct ahoj svému kamarádovi. Ale co když naši spolehliví e-mailoví superhrdinové nejsou přístupní všem? Co když jejich pláště a masky zakrývají důležité informace pro lidi se zrakovým postižením, nebo jejich nadlidská rychlost znemožňuje těm s kognitivním postižením držet krok? Proto existují standardy přístupnosti. Stejně jako dobří superhrdinové, i naše e-maily musí být navrženy tak, že berou každého v potaz. V tomto článku se budeme zabývat tím, jak vytvářet e-maily, které splňují standardy přístupnosti, zajistí, aby naše zprávy mohly být přijaty a pochopeny co největším množstvím lidí.
Co jsou standardy přístupnosti?
Co znamená, že e-mail je přístupný? Standardy přístupnosti poskytují směrnice a osvědčené postupy, které zajišťují, že e-maily mohou být čteny a porozuměny lidmi s různými zdravotními postiženími. Web Content Accessibility Guidelines (WCAG) 2.1 jsou mezinárodní standardy pro vytváření přístupného webového obsahu. Tyto směrnice pokrývají řadu oblastí, včetně vnímatelného, ovladatelného, srozumitelného a robustního obsahu. Podívejme se podrobněji na některé z potřeb přístupnosti, které je třeba mít na paměti při návrhu e-mailů:
- Zrakové postižení: Osoby s postižením zraku mohou používat čtečky obrazovky nebo jiné asistenční technologie pro přístup k obsahu e-mailu. To znamená, že e-maily by měly být navrženy s ohledem na tyto technologie, včetně jasného a stručného jazyka, popisného alternativního textu pro obrázky a vhodného kontrastu barev.
- Sluchové postižení: Osoby se sluchovým postižením mohou potřebovat titulky nebo přepisy pro audio obsah. E-maily by měly obsahovat titulky nebo přepisy pro audio obsah a neměly by se spoléhat pouze na zvuk pro sdělení důležitých informací.
- Kognitivní postižení: Osoby s kognitivním postižením mohou potřebovat zjednodušený jazyk nebo další čas pro zpracování informací. E-maily by měly mít srozumitelnou, konzistentní navigaci, jednoduchý jazyk a snadno stravitelné informace.
- Neurologické postižení: Osoby s neurologickým postižením mohou mít potíže s zpracováním informací nebo mohou být vyvolány křeče určitými vizuálními nebo sluchovými podněty.
- Motorické postižení: Osoby s motorickým postižením mohou mít potíže s používáním myši nebo klávesnice a spoléhat se na asistenční technologie, jako je rozpoznávání řeči nebo specializovaná vstupní zařízení.
Tím, že budeme mít tyto standardy přístupnosti na mysli, zajistíme, že naše e-maily budou inklusivní a dostupné pro všechny, bez ohledu na jejich schopnosti.
Získejte PRO* šablonu Poslední kusy Zde : Šablona
Získejte PRO* šablonu Poslední kusy Zde : Šablona
Vyzkoušejte ZDARMA šablonu Časově omezeno Zde : Šablona
*ZDARMA pro uživatele Dragit PRO.
Navrhování přístupných e-mailů
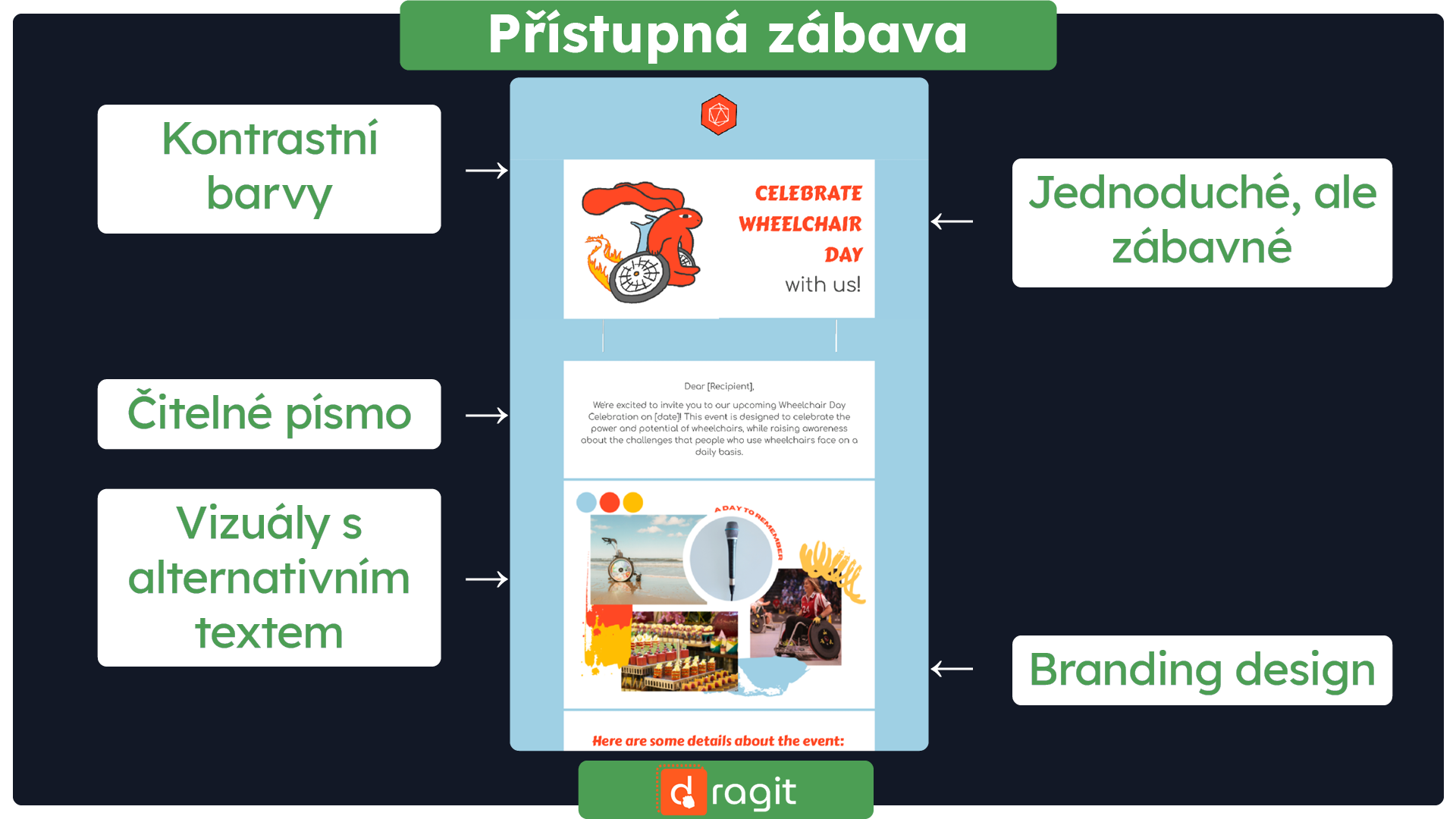
Nyní, když jsme si připomněli některé z klíčových standardů přístupnosti, které je třeba mít na paměti při návrhu e-mailů, podívejme se podrobněji na to, jak vytvořit e-maily, které těmto standardům vyhovují. Zde jsou některé tipy pro návrh přístupných e-mailů:
- Jasný a stručný jazyk
- Používejte jednoduchý a srozumitelný jazyk, který jasně a efektivně vyjadřuje vaši zprávu.
- Poskytujte vysvětlení nebo definice technických termínů nebo zkratky, které mohou být známé jen některým lidem.
- Popisný alt text pro obrázky
- Použijte popisný alt text, který přesně vyjadřuje obsah a účel obrázku.
- Místo například "obrázek" použijte alt text jako např. "žena používající notebook".
- Dostatečný kontrast barev
- Používejte barvy s dostatečným kontrastem, aby byly snadno rozlišitelné pro osoby s vizuálním postižením a vyhněte se spoléhání na barvy samy o sobě k předávání důležitých informací.
- Zkuste použít kombinaci barvy a textu k zvýraznění důležitých informací.
- Jasná a konzistentní navigace
- Zajistěte jasnou a konzistentní navigaci pomocí nadpisů, podnadpisů a odkazů ve vašem e-mailu s logickou a hierarchickou strukturou. Použijte popisný a smysluplný text odkazu, který přesně popisuje cíl odkazu a poskytuje kontext.
- Ujistěte se také, že používáte správné HTML tagy, které podporují strukturu vašeho e-mailu.
- Návrh pro mobilní zařízení
- Mnoho lidí přistupuje ke svému e-mailu na mobilních zařízeních, takže je důležité navrhnout své e-maily s ohledem na mobilní zařízení.
- Použijte jednosloupcový layout, čitelnou velikost písma a vyhněte se použití obrázků, které jsou příliš velké nebo zabírají příliš mnoho místa.
- Inklusivní multimediální prvky
- Poskytněte přepisy pro videa, která obsahují všechny mluvené obsahy, aby byla přístupná lidem s poruchami sluchu.
- Budete-li používat blikající prvky, mějte na paměti, že mohou vyvolat záchvaty u některých lidí s epilepsií.
Následováním těchto tipů můžete navrhnout e-maily přístupné všem, bez ohledu na jejich schopnosti.
Testování přístupnosti e-mailů
Navrhování přístupných e-mailů je zásadním prvním krokem, ale je také nutné otestovat vaše e-maily, aby se zajistilo, že splňují standardy přístupnosti. Zde jsou některé způsoby, jak otestovat své e-maily:
- Lidé s postižením: Nejlepší způsob, jak zajistit přístupnost vašich e-mailů, je získat zpětnou vazbu od lidí s postižením. Oslovte lidi s různými postiženími a požádejte je o otestování vašeho e-mailu a poskytnutí zpětné vazby. To vám pomůže identifikovat jakékoliv problémy, které by mohly být přehlédnuty při vašem počátečním testování.
- Kontrola přístupnosti: Existuje několik dostupných online nástrojů na kontrolu přístupnosti, které vám pomohou identifikovat potenciální problémy s přístupností vašich e-mailů. Tyto nástroje mohou identifikovat problémy jako chybějící popisy obrázků (alt text), nesprávný kontrast barev atd.
- Čtečka obrazovky: Použijte čtečku obrazovky k otestování vašeho e-mailu a zajistěte, aby lidé s vizuálním postižením mohli e-mail číst a navigovat v něm dostatečně. To vám pomůže identifikovat jakékoliv problémy se strukturou nebo obsahem e-mailu, které by mohly být obtížné pro lidi používající čtečky obrazovky.
- Navigace pouze klávesnicí: Otestujte svůj e-mail pomocí navigace pouze klávesnicí, abyste zajistili, že je možné snadno navigovat bez myši. To vám pomůže identifikovat jakékoliv problémy s navigací nebo použitelností, které by mohly být obtížné pro lidi s omezenou pohyblivostí.
Otestováním vašich e-mailů na přístupnost se můžete ujistit, že jsou přístupné všem, bez ohledu na jejich schopnosti.
Shrnutí
Jako dobrý tým superhrdinů, naše e-maily musí být navrženy s ohledem na všechny. V tomto článku jsme prozkoumali, jak vytvářet e-maily, které splňují standardy přístupnosti, aby naše zprávy mohli přijmout a pochopit co nejvíce lidí. Nejdříve jsme probrali důležitost porozumění standardům přístupnosti a právním požadavkům, které s nimi souvisejí. Poté jsme se přesunuli k praktickým tipům pro návrh přístupných e-mailů, včetně použití jasného a stručného jazyka, vyhýbání se složitým layoutům a používání popisného alternativního textu pro obrázky.
Ale navržení přístupných e-mailů je jen polovinou bitvy. Musíme také e-maily řádně testovat, aby se ujistili, že splňují standardy přístupnosti. Používáním nástrojů pro kontrolu přístupnosti, experimentováním se čtečkami obrazovky a navigací pouze klávesnicí a získáváním zpětné vazby od lidí s různými schopnostmi můžeme zajistit, že naše e-maily jsou přístupné co největšímu počtu lidí.
Závěrem, návrh přístupných e-mailů není jen hezkým gestem - je to nezbytnost. Následováním tipů a osvědčených postupů uvedených v tomto článku můžeme vytvořit e-maily, které jsou přístupné pro každého, bez ohledu na jeho schopnosti. Udělejme z našich e-mailových superhrdinů opravdové hrdiny, tím, že budou přístupné pro všechny.
Další zdroje
Zde jsou některé další zdroje, které vám pomohou dozvědět se více o návrhu přístupných e-mailů:
- Směrnice pro přístupnost webového obsahu (WCAG) - Jedná se o soubor směrnic vyvinutých Světovou organizací pro webovou správu (W3C) k zajištění přístupnosti digitálního obsahu pro osoby s postižením. Směrnice se zabývají různými tématy, včetně textových alternativ pro obrázky, klávesnicové přístupnosti a kontrastu barev. Směrnice můžete najít na adrese https://www.w3.org/WAI/standards-guidelines/wcag/.
- Přístupné e-maily - Jedná se o bezplatný online kurz nabízený e-mailovou marketingovou platformou Litmus. Kurz pokrývá základy návrhu přístupných e-mailů, včetně způsobů psaní přístupného HTML a testování vašich e-mailů na přístupnost. Kurz naleznete na adrese https://litmus.com/community/learning/accessible-emails.
- Kontrola kontrastu barev - Tento nástroj vám umožňuje zkontrolovat kontrast mezi dvěma barvami, abyste zajistili jejich splnění standardů přístupnosti. Nástroj naleznete na adrese https://color.a11y.com/.
- Projekt A11Y - Jedná se o společenství řízené úsilím o zajištění digitální přístupnosti. Projekt poskytuje zdroje a nástroje pro pomoci návrhářům a vývojářům vytvářet více přístupné webové stránky a aplikace. Projekt naleznete na adrese https://www.a11yproject.com/.
Využitím těchto zdrojů můžete nadále zlepšovat přístupnost svých e-mailů a zajistit, aby je mohl číst a chápat každý.