Are you new to the world of email design? Does the thought of coding and programming give you a headache? Fear not, dear reader, for there is a solution that makes email design accessible to beginners and experts alike: drag and drop email editors. With these user-friendly tools, you can create stunning and professional emails with just a few clicks and a little creative flair. In this comprehensive guide, we will unveil the mysteries behind mastering drag and drop email design, giving you the confidence to create visually appealing and engaging emails. So, let's roll up our sleeves, fire up our imagination, and dive into the wonderful world of drag and drop email design!
Understanding the Benefits of Drag and Drop Email Editors
Email design made effortless
Drag and drop email editors excel in their ease of use. They simplify the email design process by allowing users to quickly drag and drop elements onto the email canvas. With intuitive interfaces and pre-designed templates, beginners can quickly create professional-looking emails without technical hurdles.
No coding required
One of the most significant advantages of drag and drop email editors is that no coding knowledge is needed. These editors provide a user-friendly interface allowing you to create and customize your emails without programming skills. Instead of writing lines of code, you can simply drag and drop elements onto your email and adjust their settings. Whether you want to add images, text, buttons, or interactive features, all can be done without writing a single line of code.
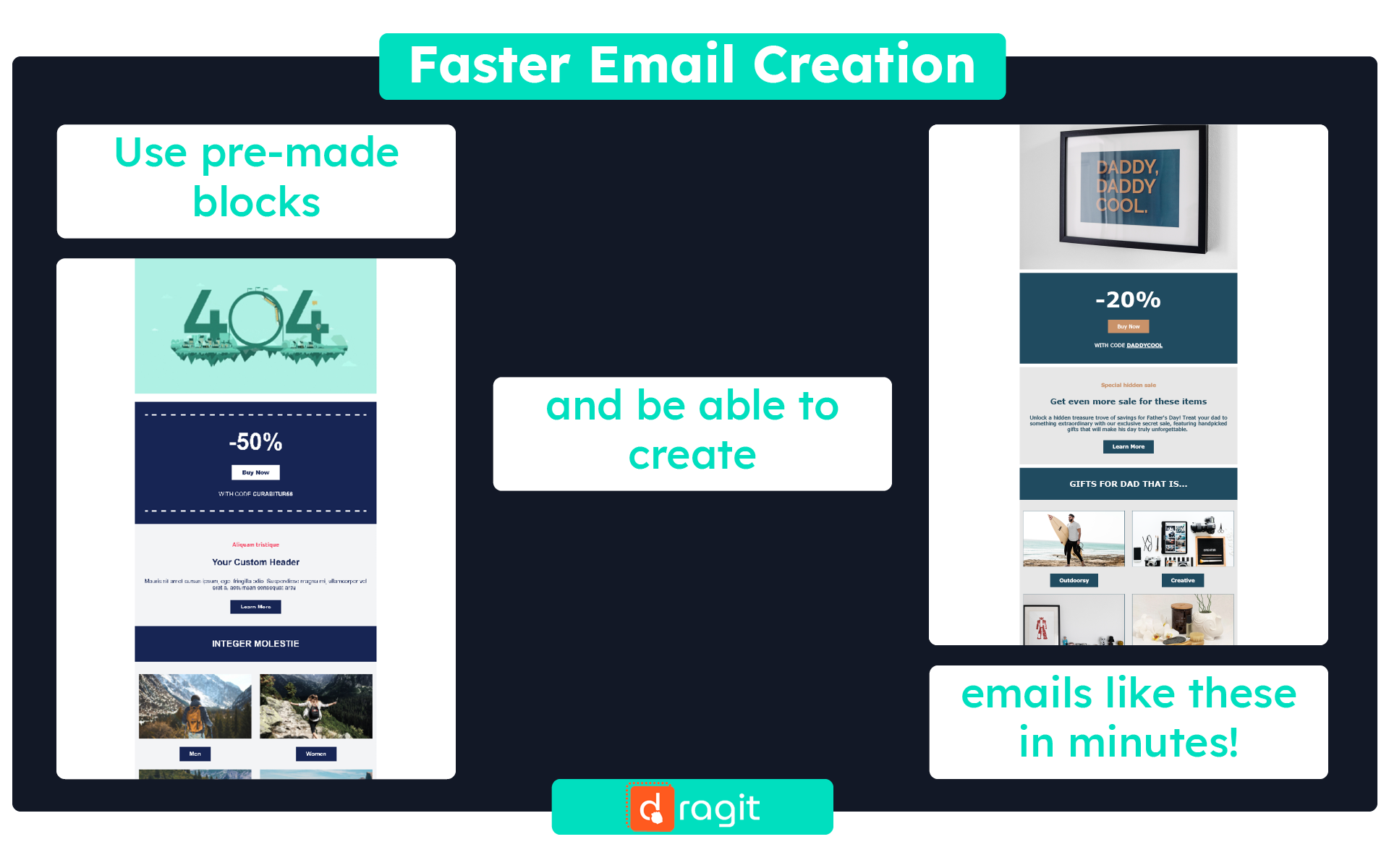
Faster email creation
Drag and drop email editors significantly speed up the email creation process. By simply dragging and dropping the elements onto your email, you can eliminate the need for writing and debugging code, saving you work hours. Also, instead of designing a complex layout from scratch, you can use pre-built sections or templates and customize them to fit your needs. This allows you to focus more on the content and design of your emails, resulting in a faster time to create and send.
Getting Started: Designing Your First Email
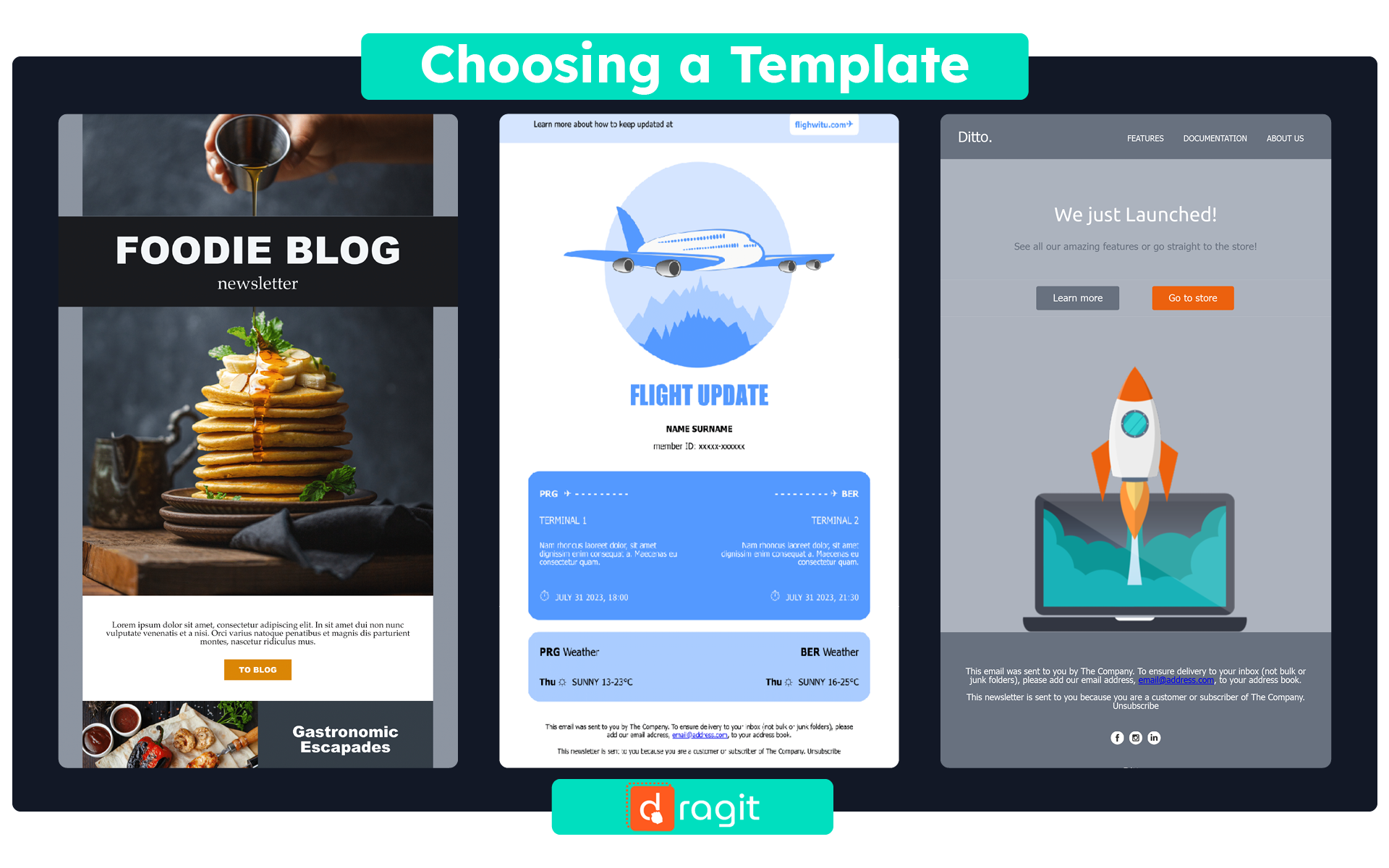
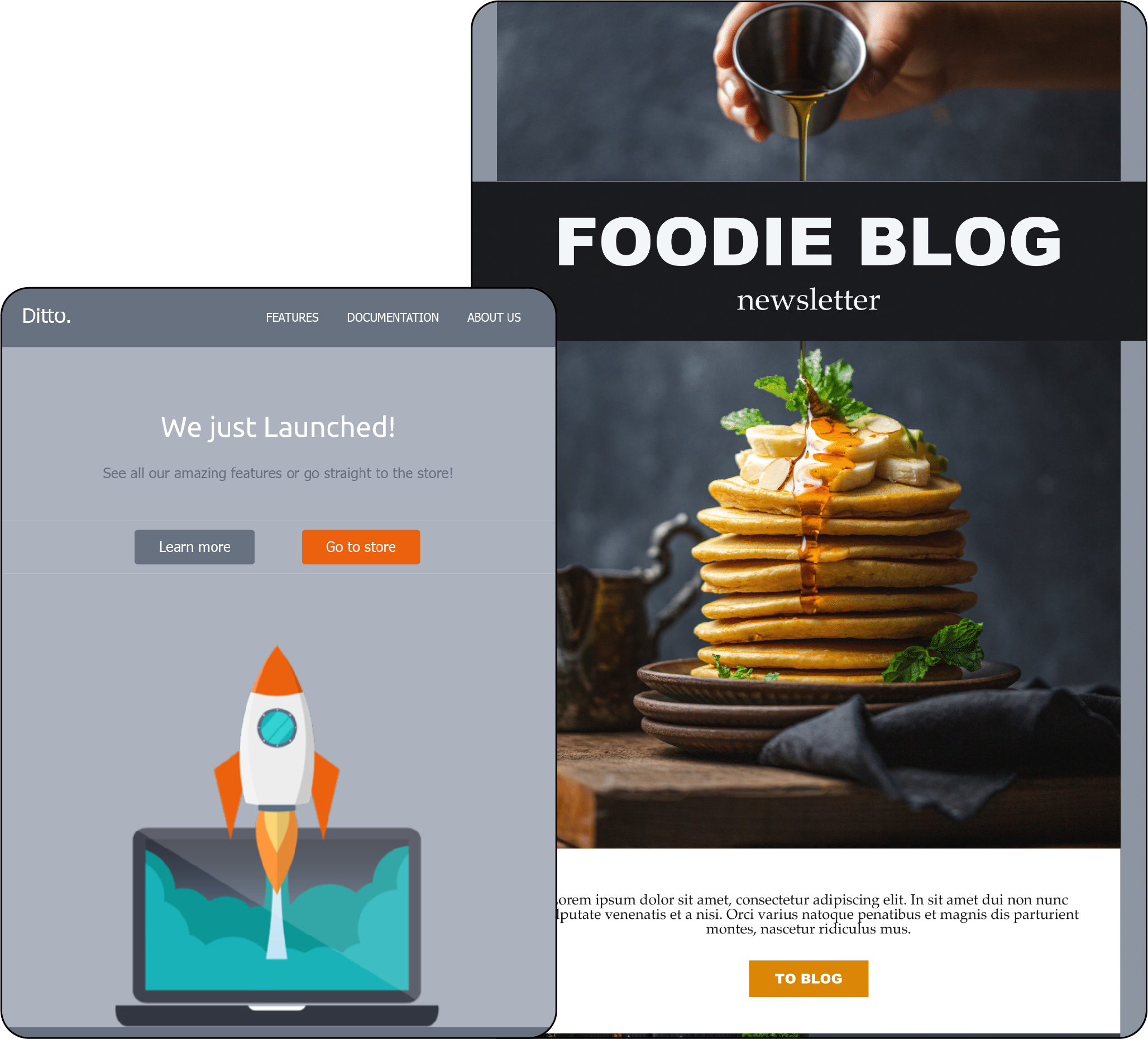
Choosing a Template
When designing your first email, choose a template that suits your needs. Look for templates that align with your brand or the purpose of your email. For example, if you're sending a promotional email, prioritize templates with a clear call-to-action and eye-catching design. Remember that templates can be customized; choose one that provides a solid foundation and the elements you need. Consider the template's responsiveness and adjustability to ensure it looks good on different devices.
Customizing Content
Customizing content is a fundamental aspect of email design. It lets you personalize your emails and make them unique to your brand or message. With drag and drop editors, customizing content is as easy as dragging and dropping elements onto your email canvas. You can modify text, images, buttons, and other elements by simply clicking and editing them. For example, you can change your text's font style, color, and size or adjust the placement and size of images. Additionally, you can rearrange elements to create your email's desired layout and flow.
Adding Functionality
Adding functionality to your email can enhance the user experience and drive engagement. You can easily incorporate interactive elements and features into your emails with drag and drop email editors. For example, you can add buttons that link to your website or social media profiles or embed videos to showcase your products or services. By leveraging the drag and drop functionality, you can create emails that are visually appealing, highly functional, and engaging.
Optimizing and Testing Your Emails
Ensuring Responsiveness
One of the critical considerations in email design is ensuring that your emails are responsive. Responsive design ensures your emails adapt and display appropriately on different devices and screen sizes. Pay attention to elements like font sizes, image dimensions, and layout breakpoints to achieve responsiveness. Use media queries to create different styles for different screen sizes. Test your emails on various devices and email clients to ensure they look and function as intended. A responsive email is essential for delivering a seamless user experience and maximizing the effectiveness of your email campaigns.
Optimizing for Engagement
Email optimization involves various strategies to maximize engagement and the desired outcomes of your email campaigns. This includes optimizing the subject line to grab attention and entice recipients to open the email. Use concise and compelling subject lines that clearly communicate the purpose or benefit of the email. Personalization is another effective optimization tactic. Customize emails with recipient-specific information, such as their name, to make the content more relevant and engaging. Additionally, consider the timing and frequency of your emails to ensure they are delivered at the right time and manageable for recipients. Regularly analyze email analytics and performance metrics to identify areas for improvement and optimize future campaigns.
Advanced Techniques and Best Practices
Mastering Drag and Drop Pre-made Sections
One of the critical advantages of drag and drop email editors is the availability of pre-designed sections that can enhance the functionality and interactivity of your emails. Pre-made sections are pre-built elements that you can simply drag and drop onto your email canvas. These pre-made sections can include features like image carousels, social media buttons, and more. By mastering these sections, you can create dynamic and engaging emails that capture your recipients' attention. Experiment with different sections and their customization options to find the best combination for your email campaigns.
To learn more about how pre-made sections can boost your efficiency, check out our article "Email Templates vs. Pre-made Sections for Email Design. How to Get the Best Out of Them".
Integrating Custom Code
While drag and drop email editors provide a wide range of customization options, there may be instances where you want to add custom code to your emails. Custom code allows you to further enhance the functionality and design of your emails. For example, you can embed advanced tracking scripts, integrate third-party tools or services, or create custom animations and interactions. Most drag and drop email editors offer the option to add custom code snippets to your emails, allowing you to implement unique features and design elements. However, it's essential to test your emails thoroughly after adding custom code to ensure compatibility and proper rendering across different email clients.
Conclusion
Mastering drag and drop email design is a journey that requires creativity, experimentation, and a keen eye for detail. With the help of drag and drop email editors, you can create visually stunning and engaging emails without any coding knowledge. By understanding the benefits of drag and drop email editors, choosing the right editor for your needs, and following best practices in email design, you can create emails that captivate your audience and drive desired actions. So, embrace the power of drag and drop, unleash your creativity, and take your email marketing to new heights. Happy designing!
Dragit is an easy-to-use drag and drop email builder that offers a wide range of free and professional email templates. With Dragit, you can create visually appealing and responsive emails with ease. Dragit provides pre-made blocks designed for you and the option to save your custom blocks for future use. Whether a beginner or an experienced marketer, Dragit has the tools and features to create stunning emails that engage your audience. Try Dragit today and experience the power of drag and drop email design!